-
[김영한 스프링] 08. 타임리프 기본 기능 - 자바스크립트 인라인Spring/스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 2023. 8. 11. 22:43
자바스크립트 인라인
타임리프는 자바스크립트에서 타임리프를 편리하게 사용할 수 있는 자바스크립트 인라인 기능을 제공한다.
자바스크립트 인라인 기능은 다음과 같이 적용하면 된다.
<script th:inline="javascript">
BasicController 추가
@GetMapping("/javascript") public String javascript(Model model) { model.addAttribute("user", new User("UserA", 10)); addUsers(model); return "basic/javascript"; }
javascript.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 자바스크립트 인라인 사용 전 --> <script> var username = [[${user.username}]]; var age = [[${user.age}]]; //자바스크립트 내추럴 템플릿 var username2 = /*[[${user.username}]]*/ "test username"; //객체 var user = [[${user}]]; </script> <!-- 자바스크립트 인라인 사용 후 --> <script th:inline="javascript"> var username = [[${user.username}]]; var age = [[${user.age}]]; //자바스크립트 내추럴 템플릿 var username2 = /*[[${user.username}]]*/ "test username"; //객체 var user = [[${user}]]; </script> </body> </html>
main/resources/templates/basic/javascript.html 생성
텍스트 렌더링
- var username = [[${user.username}]];
- 인라인 사용 전 -> var username = userA;
- 인라인 사용 후 -> var username = "userA";
- 인라인 사용 전 렌더링 결과를 보면 userA라는 변수 이름이 그대로 남아있다. 타임리프 입장에서는 정확하게 렌더링 한 것이지만 아마 개발자가 기대한 것은 다음과 같은 "userA"라는 문자일 것이다. 결과적으로 userA가 변수명으로 사용되어서 자바스크립트 오류가 발생한다. 다음으로 나오는 숫자 age의 경우에는 "가 필요 없기 때문에 정상 렌더링 된다.
- 인라인 사용 후 렌더링 결과를 보면 문자 타입인 경우 "를 포함해 준다. 추가로 자바스크립트에서 문제가 될 수 있는 문자가 포함되어 있으면 이스케이프 처리도 해준다. 예) " -> \"
자바스크립트 내추럴 템플릿
타임리프는 HTML 파일을 직접 열어도 동작하는 내추럴 템플릿 기능을 제공한다. 자바스크립트 인라인 기능을 사용하면 주석을 활용해서 이 기능을 사용할 수 있다.
- var username2 = /*[[${user.username}]]*/ "test username";
- 인라인 사용 전 -> var username2 = /*userA*/ "test username";
- 인라인 사용 후 -> var username2 = "userA";
- 인라인 사용 전 결과를 보면 정말 순수하게 그대로 해석을 해버렸다. 따라서 내추럴 템플릿 기능이 동작하지 않고, 심지어 렌더링 내용이 주석처리 되어 버린다.
- 인라인 사용 후 결과를 보면 주석 부분이 제거되고, 기대한 "userA"가 정확하게 적용된다.
객체
타임리프의 자바스크립트 인라인 기능을 사용하면 객체를 JSON으로 자동으로 변환해 준다.
- var user = [[${user}]];
- 인라인 사용 전 -> var user = BasicController.User(username=userA, age=10);
- 인라인 사용 후 -> var user = {"username":"userA","age":10};
- 인라인 사용 전은 객체의 toString()이 호출된 값이다.
- 인라인 사용 후는 객체를 JSON으로 변환해 준다.
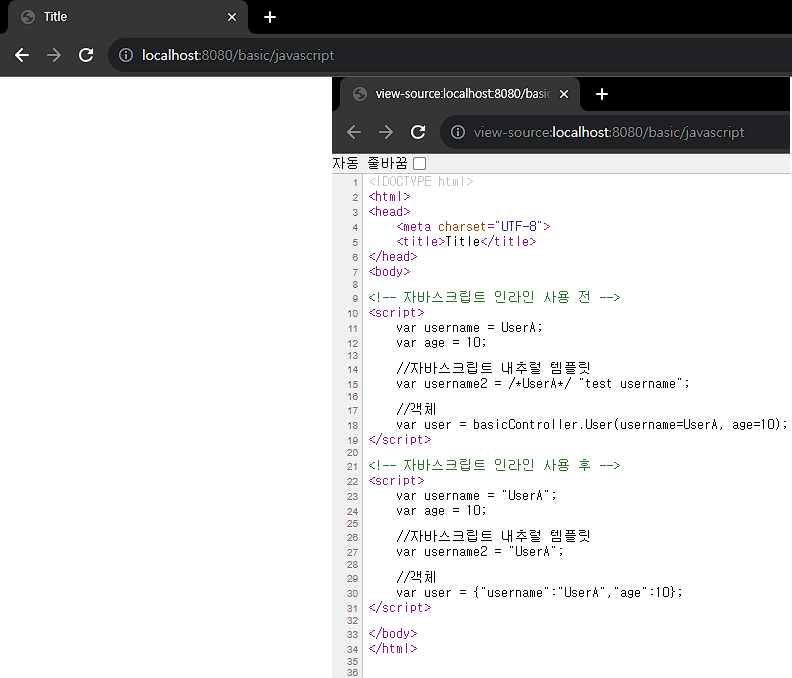
실행

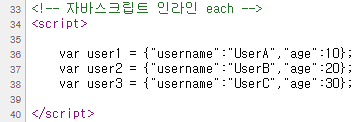
자바스크립트 인라인 each
<!-- 자바스크립트 인라인 each --> <script th:inline="javascript"> [# th:each="user, stat : ${users}"] var user[[${stat.count}]] = [[${user}]]; [/] </script>
실행

출처 : https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-mvc-2
스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 - 인프런 | 강의
웹 애플리케이션 개발에 필요한 모든 웹 기술을 기초부터 이해하고, 완성할 수 있습니다. MVC 2편에서는 MVC 1편의 핵심 원리와 구조 위에 실무 웹 개발에 필요한 모든 활용 기술들을 학습할 수 있
www.inflearn.com
'Spring > 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술' 카테고리의 다른 글
[김영한 스프링] 10. 타임리프 스프링 통합과 폼 - 프로젝트 설정 & 타임리프 스프링 통합 (0) 2023.08.21 [김영한 스프링] 09. 타임리프 기본 기능 - 템플릿 조각 & 템플릿 레이아웃 (0) 2023.08.12 [김영한 스프링] 07. 타임리프 기본 기능 - 조건부 평가 & 주석 & 블록 (0) 2023.08.11 [김영한 스프링] 06. 타임리프 기본 기능 - 속성 값 설정 & 반복 (0) 2023.07.26 [김영한 스프링] 05. 타임리프 기본 기능 - 리터럴(Literals) & 연산 (0) 2023.07.26 - var username = [[${user.username}]];